Survey
In the beginning, the idea was to produce an app that would filter news based on political preference (conservative, liberal, libertarian, etc). The reason behind it was that it can be frustrating when someone tries to get an objective view of the news but instead encounters a biased article. On the contrary, if the user finds a news source that aligns more with their point of view, the reading experience could be more enjoyable.
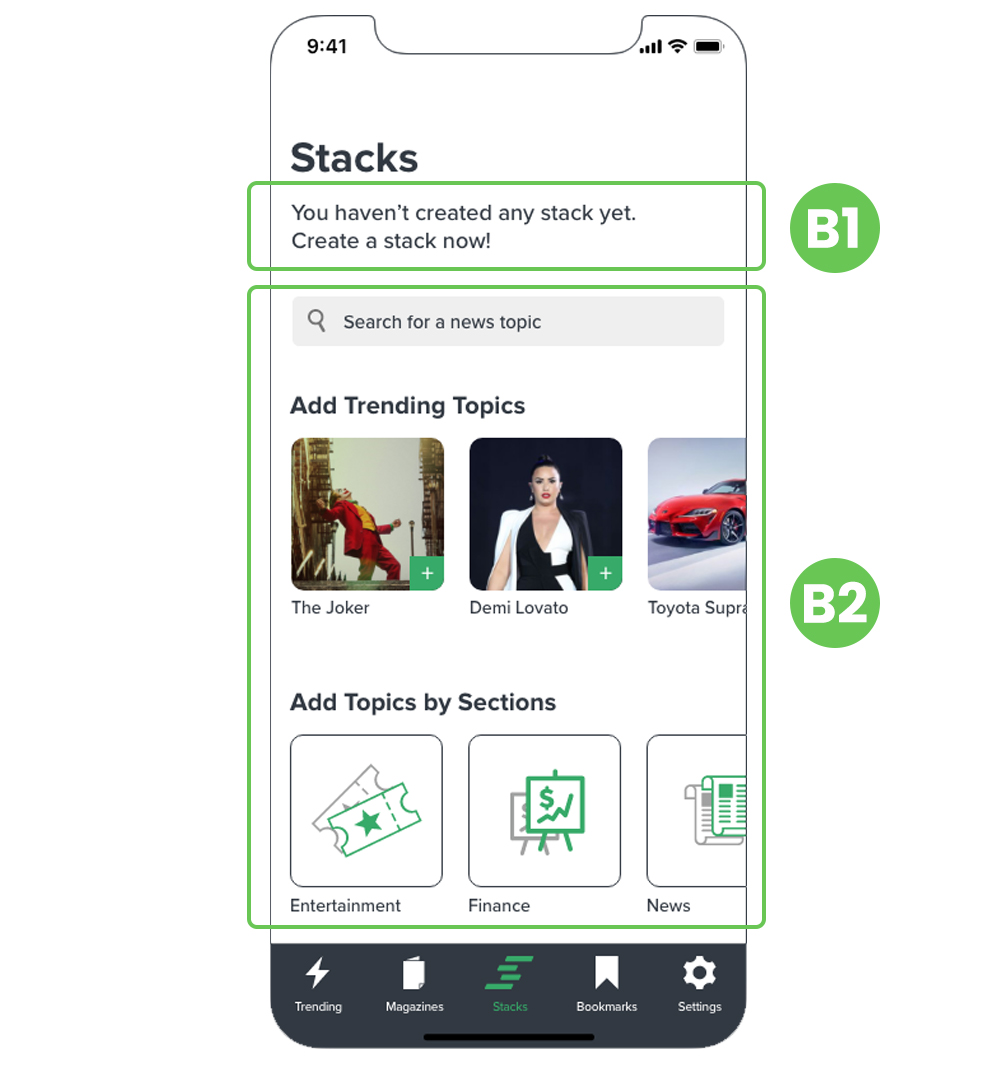
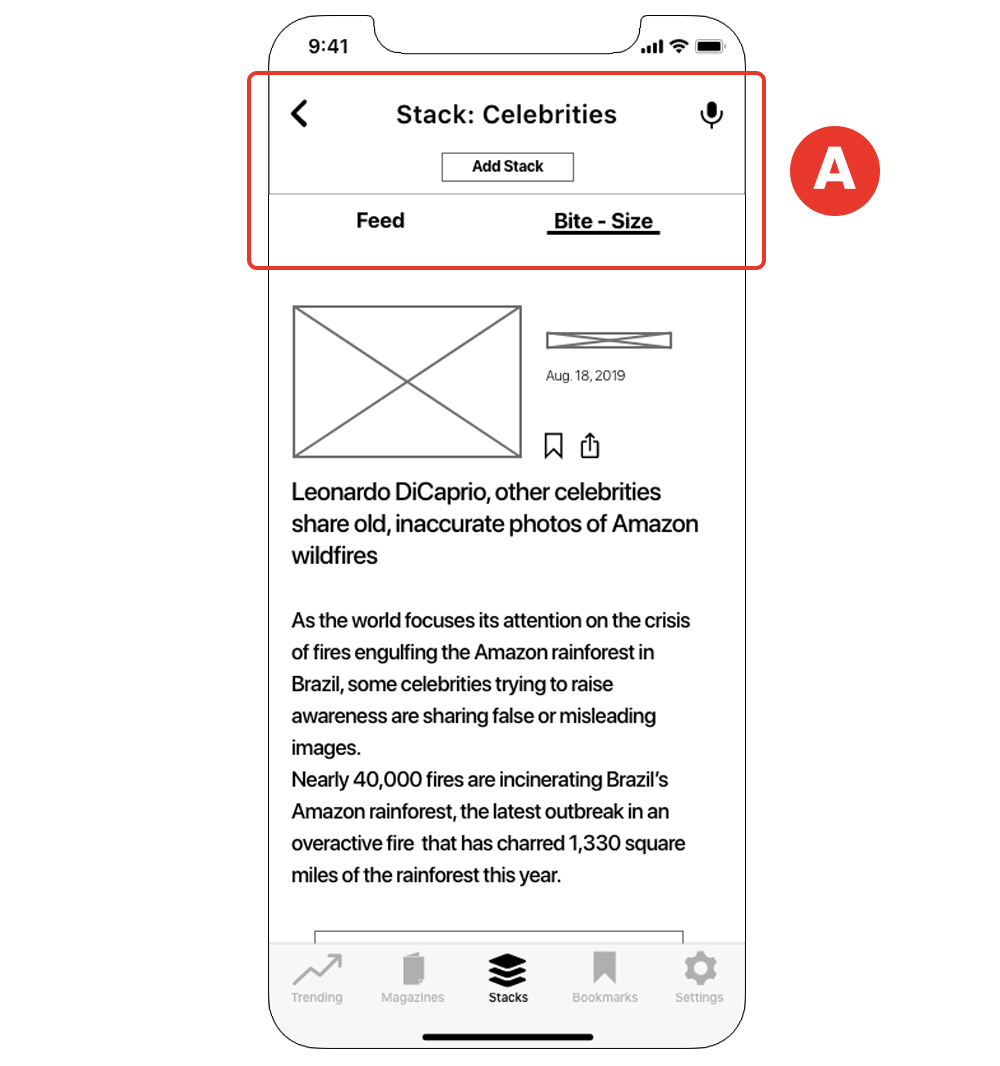
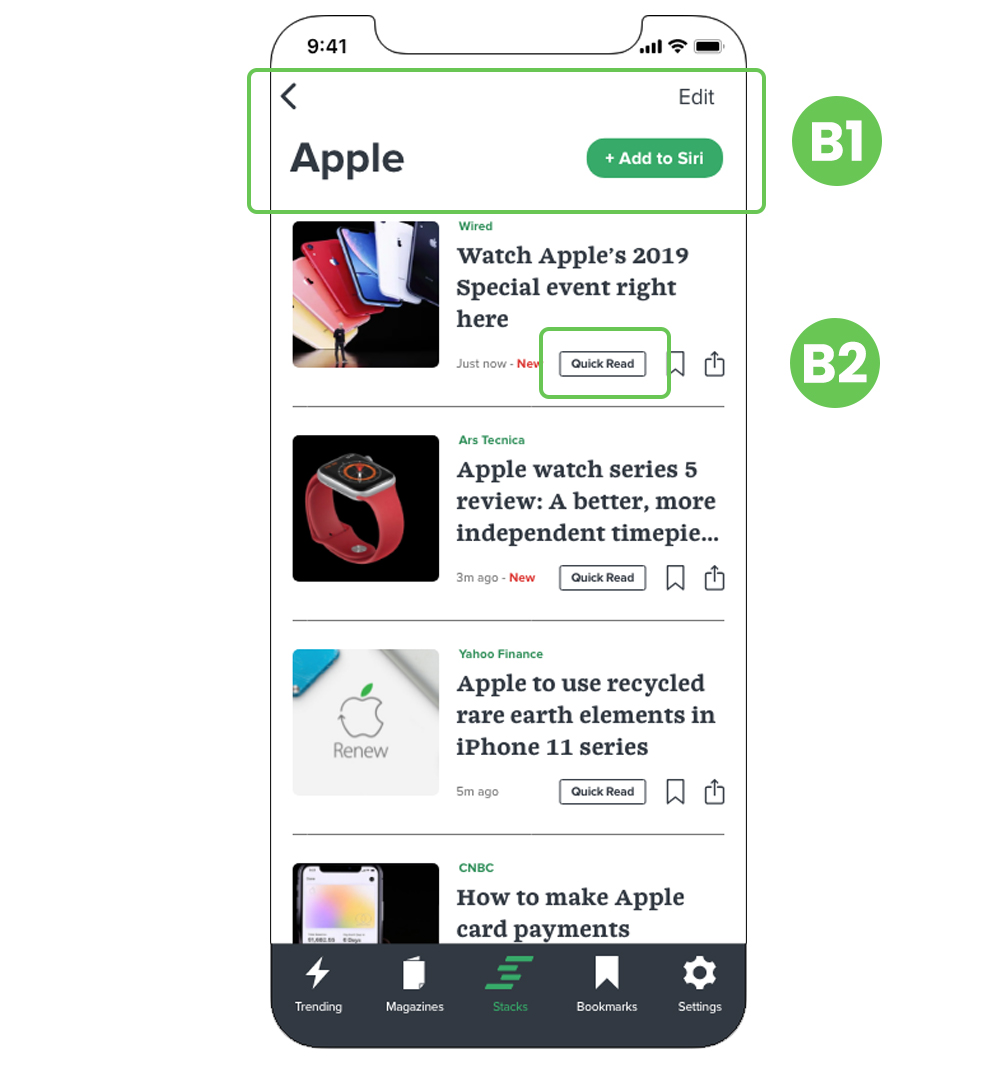
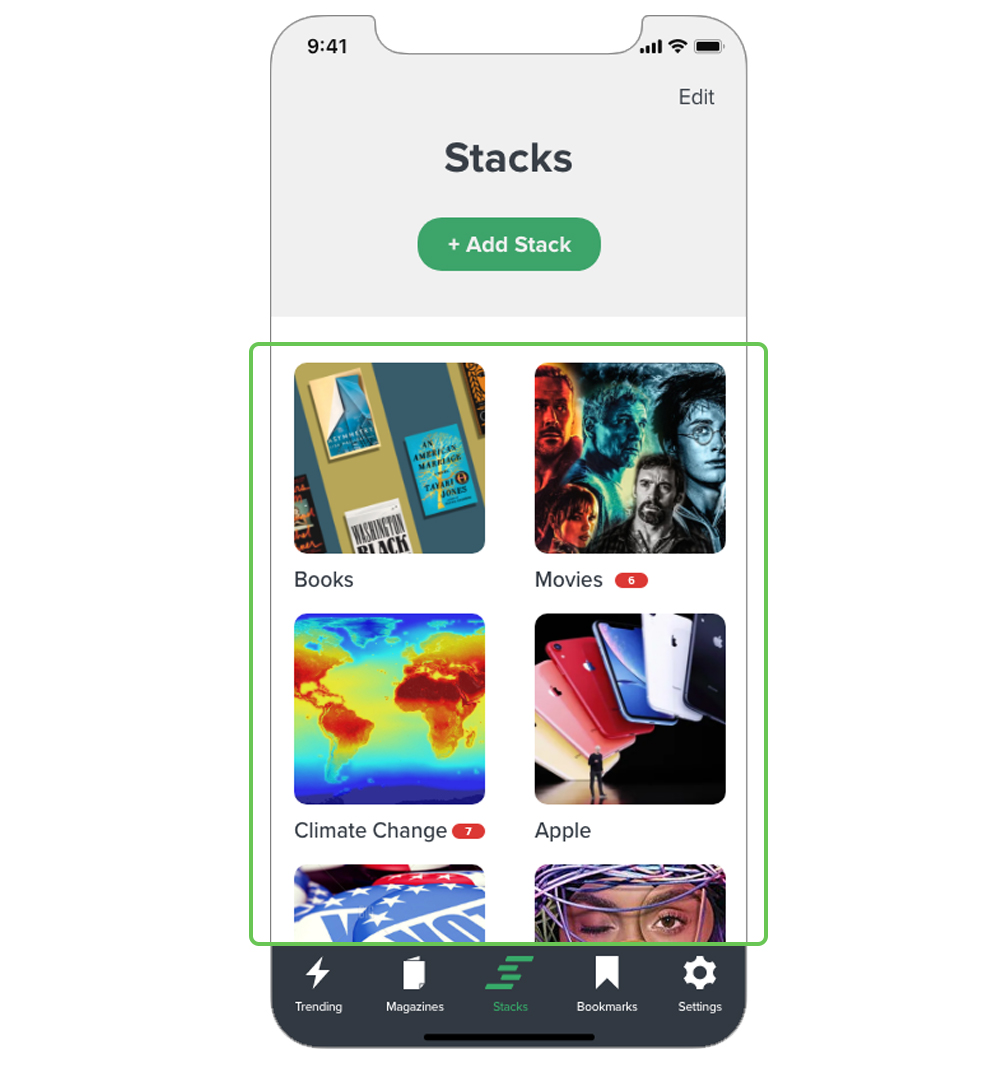
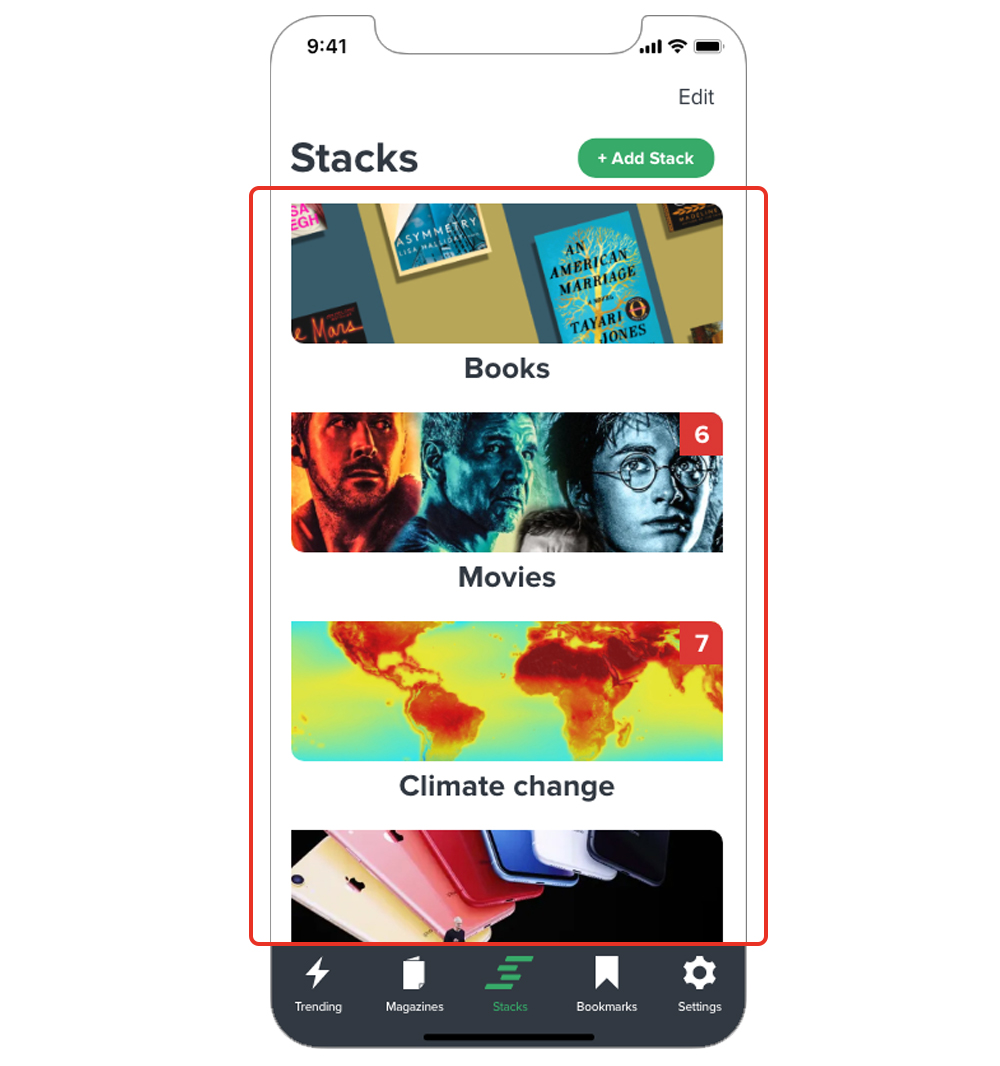
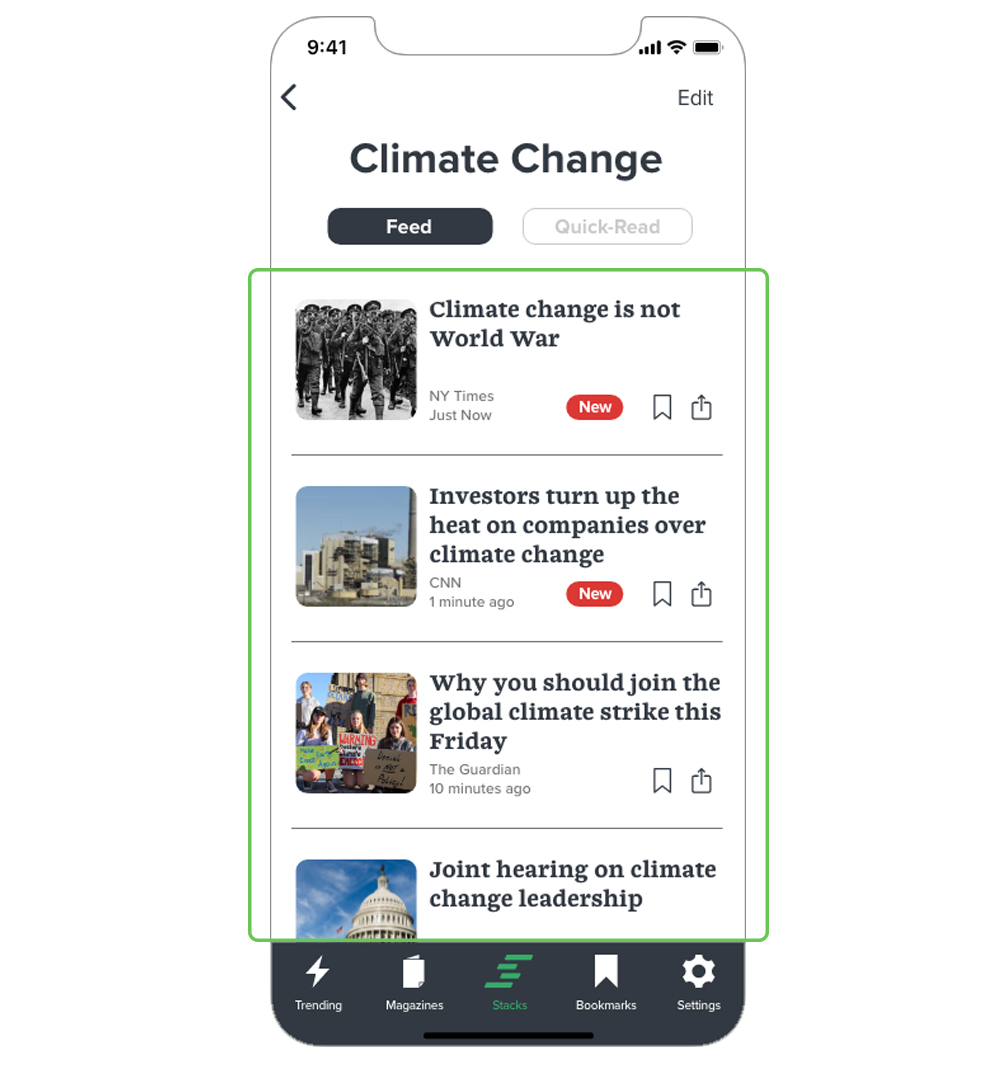
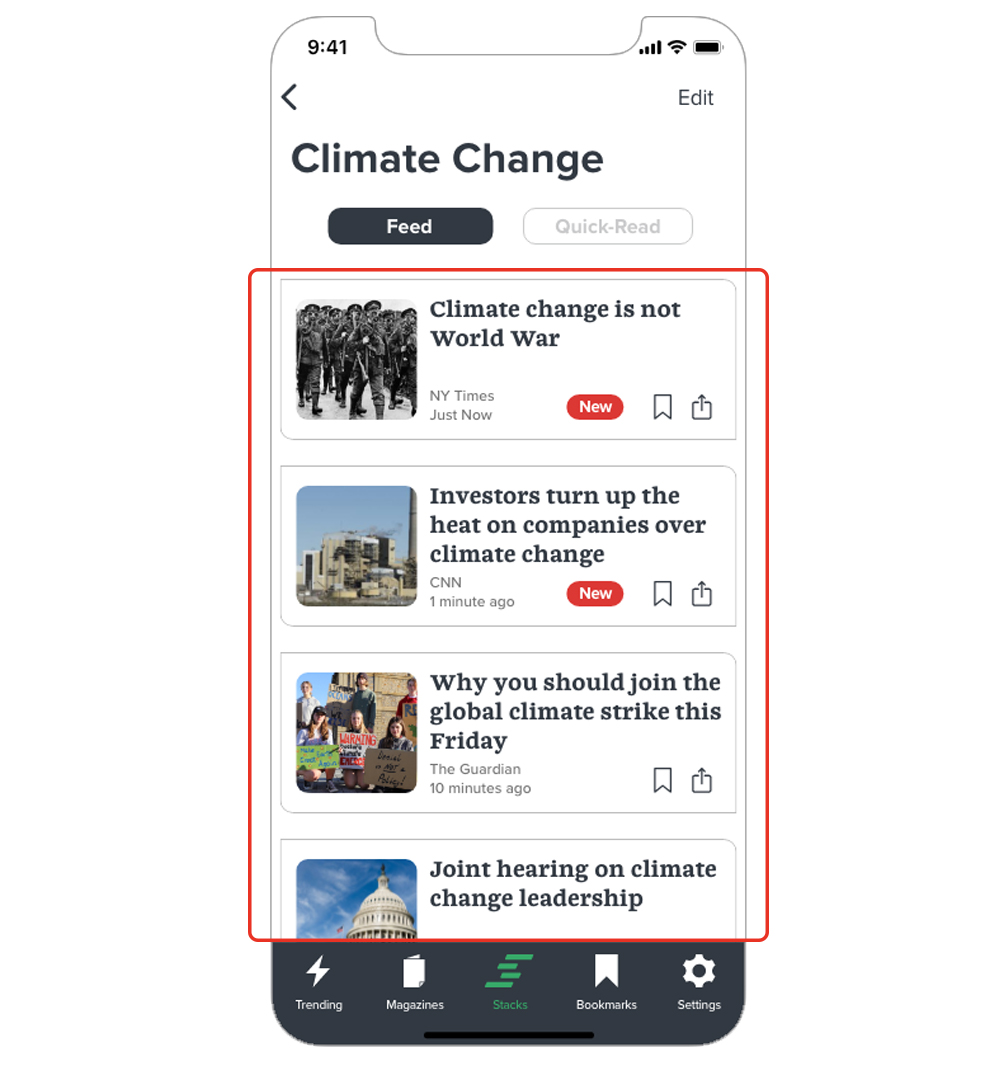
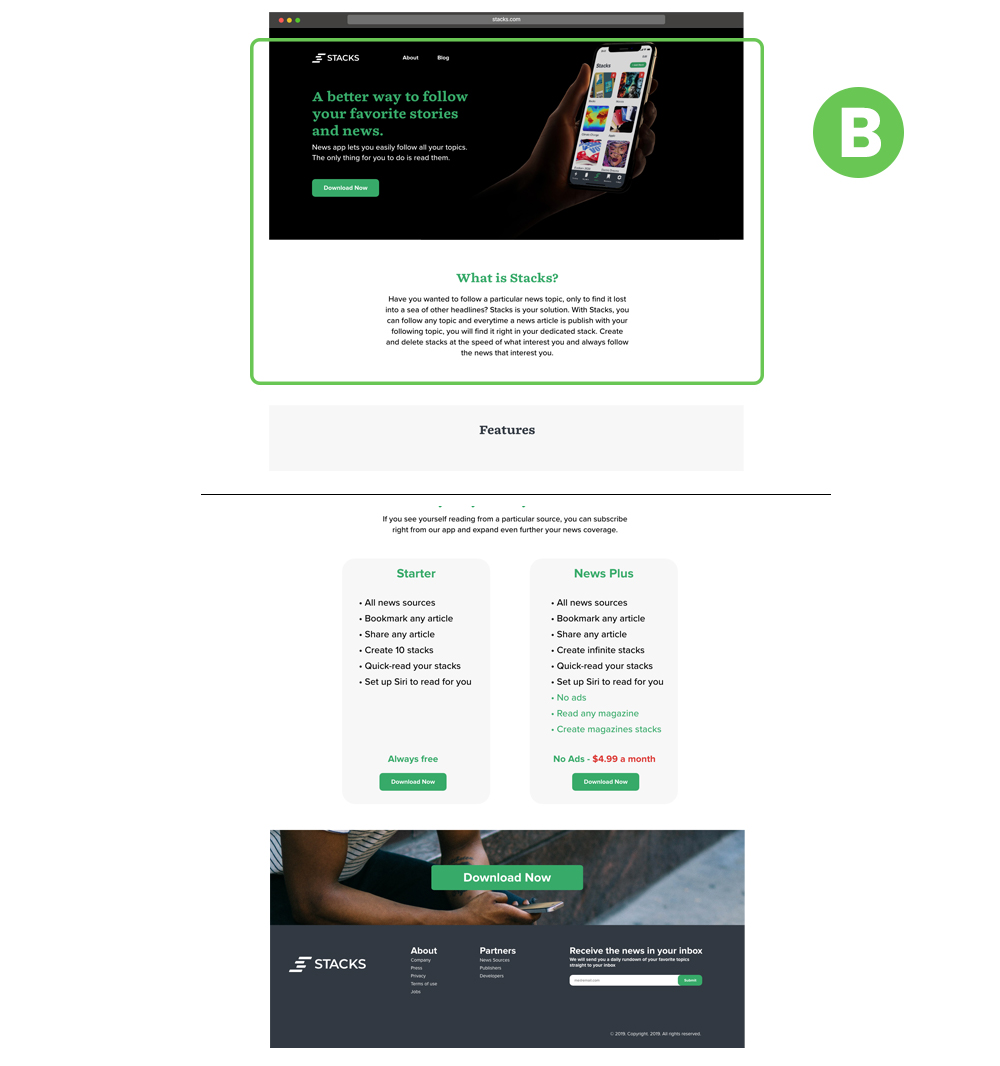
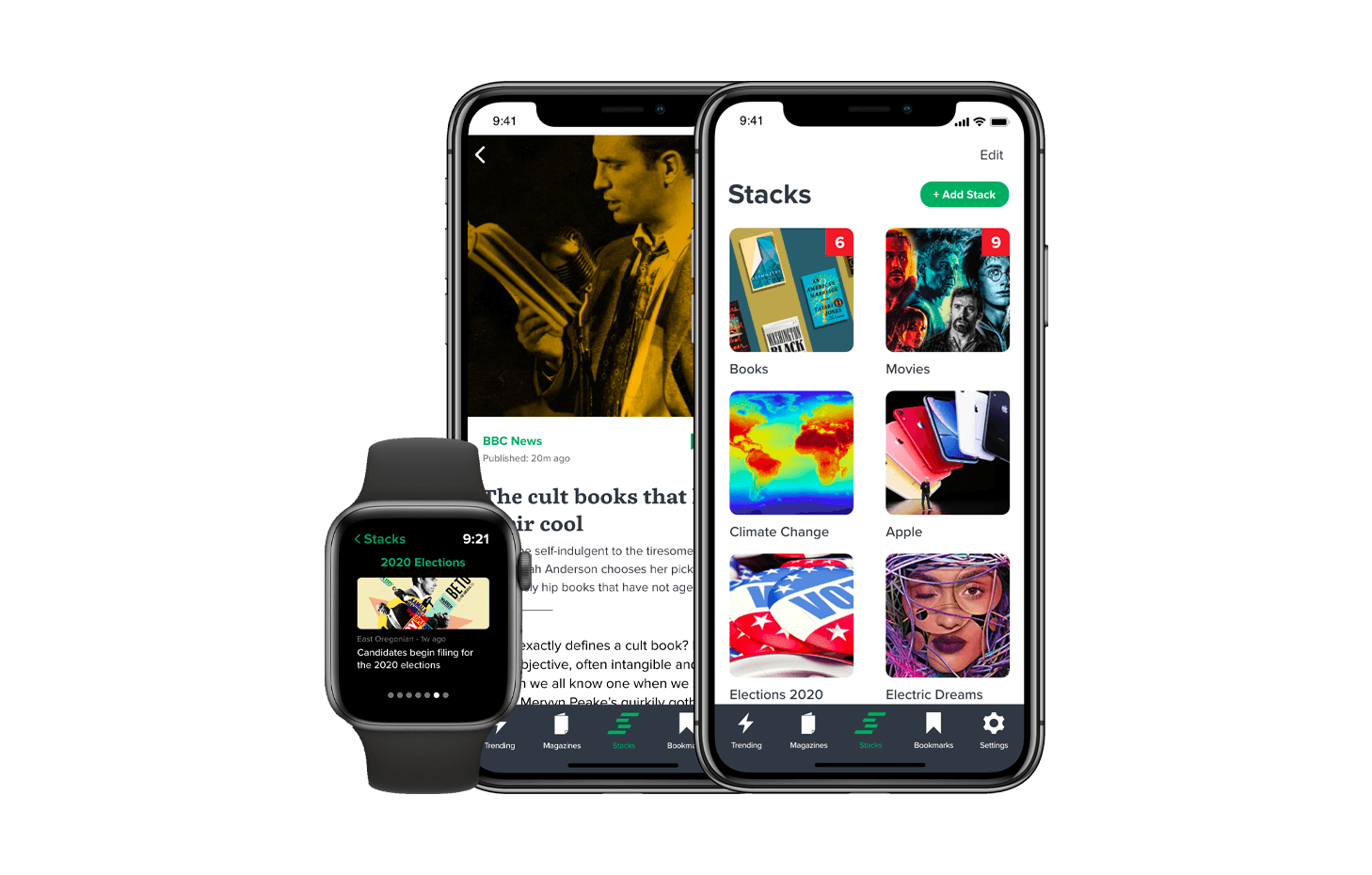
But, after the initial research, I found that there was little to no appetite for an app with these features (84% of participants). I had to rethink the whole concept, and with the help of 1-on-1 interviews, I landed on another concept: an app that displays all the news stories based on a particular topic in one dedicated feed.
I performed another round of research, and these were the results:





 “I would like a news app that can serve only the information of a certain topic that I want to read”.
“I would like a news app that can serve only the information of a certain topic that I want to read”.
 “I would like an app that can always keep me in-the-know, and also give me a deep wealth of information”
“I would like an app that can always keep me in-the-know, and also give me a deep wealth of information”